All publishable content takes the form of either pages, files, or folders. Content creation is fast and easy in Cascade.
Create the Content
 Use the Add Content menu to start creating content in Cascade CMS.
Use the Add Content menu to start creating content in Cascade CMS.
Click the Add Content button in the toolbar.
From the list, select the types of content you want to create. This includes interior pages, news articles, calendar events, and more. After selecting a content type, the editing window will open.
Editing Window
Fill in the required fields (these have a red asterisk by them). Here are some fields you might see:
-
Page Name: Must be lowercase only, spaces between words are replaced with hyphen, and leading and trailing spaces are not allowed. If the requirements are not met, Cascade will suggest a name—click on use the suggested name.
-
Placement Folder: Defaults to where you started. Clicking lets you choose from recently visited folders, starred folders, or lets you browse to the correct folder. Select Choose to create the page in that folder.
-
Display Name: The actual name of the page. This appears at the top of the page, in the menu, and in the web browser tab.
-
Start Date (for news articles): Defaults to the current date and time. If submitted for publishing, this is when publishing will takes place.
-
Category/Subject (for news articles): One or more values from the drop-down list must be selected—multiple categories can be chosen.
Other fields you may see include:
-
Title (optional): On pages, this replaces the Display Name when the page is being viewed. The menu link is not changed.
-
Description: On pages, this is a summary of whatever the page is about. Here is how to write a descriptive summary. All pages need to have a Description.
-
Author (news articles only; optional): The person or organization responsible for the article.
Other fields may appear depending on the type of content.
Interior
Under the Interior heading is where you'll find the text, images, links, etc. that appear on the page.
Top Content
Optional. Choosing a Banner Type allows you to place an image/carousel or a video full-width across the top of the page (or leave it at the default None).
Choosing more than one image will automatically create a carousel. (If you want a photo or video to appear as less than full-width, place it in a Content Row instead—see below.)
Image/Carousel
Banner Image
Open the empty Image tab. Under Image, click Choose File and insert an image.
Image Alt Text
Describe this image for the visually impaired. If the image contains readable words, make sure they are included. You do not have to name everyone in the image. Just describe what's visible—the information a visually impaired reader would miss by not being able to see this image.
Caption
Optional. If used, the caption will appear under the image.
Video
YouTube Video ID
Only videos from YouTube can appear on the website. (Learn more about using the IUP YouTube channel. FIX LINK)
Important: Every YouTube web address (URL) contains an 11-character string of letters and numbers. The original video URL might appear like this:
- https://www.youtube.com/watch?v=uYNNXvzwWB4&ab_channel=IndianaUniversityofPennsylvania
- https://youtu.be/uYNNXvzwWB4
The important part of these URLs is uYNNXvzwWB4
In a longer URL, it appears after v= and before the & (ampersand).
Those characters, and those characters alone, need to be entered in the YouTube Video ID field.
Using additional parts of the URL will result in a blank box instead of the video.
Caption
Optional. If used, the caption will appear under the video.
Content Row
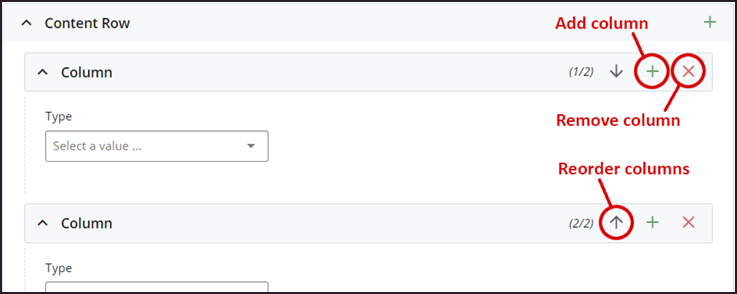
The Content Row begins with one column. A content row can hold up to 12 columns. Additional columns can be added by clicking the column's green plus sign.

Type
Choose the type of content from the Type dropdown menu. For each type, choose the column span width (12 = full-width, etc.) The total width of all columns in a content row should equal 12.
-
-
Content Editor: For regular text, images, links, etc.
-
Highlight Box: Adds a callout box
-
Accordion/Expanding Content: Adds a Q&A type of field called an Item. Additional Items can be added via the green plus sign. Learn more about creating an FAQ section.
-
YouTube Embed: You must use the correct part of the video URL. See YouTube Video ID above.
-

Sample grid layout
-
Grid Layout: Add an image, heading, and optional link and/or description.
-
Personnel: Single or Group Listing blocks must be created first. Learn all about creating personnel blocks and adding them to pages.
-
Lively Arts Hub: Only for use by the Lively Arts
-
Event Details Box: Creates a callout box to promote an event. Either link to an existing event on the Events site, or enter the information manually.
-
Carousel: Requires three or more images to activate. Learn more about making a carousel slideshow.
-
Social Media Callout: The social media block must be created first. Details to come..
-
Image Caption: Add an image with a caption.
-
Quote: The quote block must be created first. Details to come.
-
News Articles: Display a published IUP news article.
-
Tabbed Document: Allows multiple panels to be contained within a single section, using tabs to switch between the panels. The tabbed document block must be created first. Details to come.
-
Expanding Box: Create a heading, optional teaser text, and hidden text that appears when the dropdown arrow is clicked. This page that you're reading uses expanding boxes.
Saving and Publishing
When you’re finished editing, preview your Draft. If it’s ready to publish, choose Submit. Otherwise, choose Edit.
After clicking Submit, you’ll have the option to add comments to let other web maintainers know what was changed. Cascade automatically adds a description, but you can edit that as needed.
Choose Check Content and Submit. Cascade will check your content for quality (including spellcheck and broken links) and for accessibility compliance. Issues like misspellings can be fixed right from the check screen. When you’re ready to publish, click the big check mark in the upper right.
Learn More: Creating Content
—Cascade Knowledge Base
Drafts and Working Copies
When you edit an asset, Cascade CMS automatically saves a draft of your changes. You can preview these changes before submitting them by clicking Preview Draft.
- Drafts allow you to save a working version of an asset to be completed later without the risk of those changes being published accidentally.
- They also allow you to preview your changes on a page as they're made without having to submit a new version of the asset. This is especially useful for assets that require workflow, because you can edit and preview the asset multiple times before submitting it to workflow.
- Drafts, especially automatic Drafts, help prevent loss of data in the event of a browser or computer crash.
All of your Drafts are available to view in the My Content menu or dashboard widget under Drafts.
Learn More: Drafts and Working Copies
—Cascade Knowledge Base